Il gioco del labirinto è uno dei giochi più semplici da realizzare con Scratch.
Vogliamo creare un videogioco in cui il giocatore deve guidare un gattino fuori da un labirinto. Ogni volta che il gattino tocca il bordo del labirinto, deve ricominciare dal punto di partenza. Segui le istruzioni di questo video tutorial, oppure leggi l’articolo. Clicca qui per scaricare il file con l’immagine del labirinto.
1) Carico lo sfondo con l’immagine del labirinto
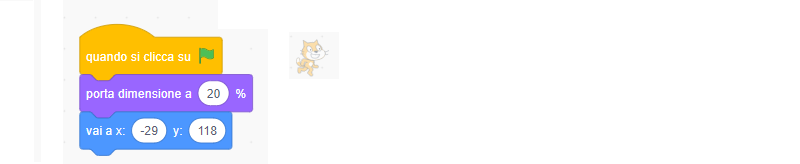
2) Assegno al gattino le corrette dimensioni e la posizione iniziale
- Assegno al gattino delle dimensioni che gli permettano di passare attraverso tutto il percorso.
- Posiziono il gattino all’ingresso del labirinto e leggo le sue coordinate in quel punto. Assegno al gattino le coordinate di quella posizione di partenza.

3) Creo un sistema di istruzioni per far muovere il gattino
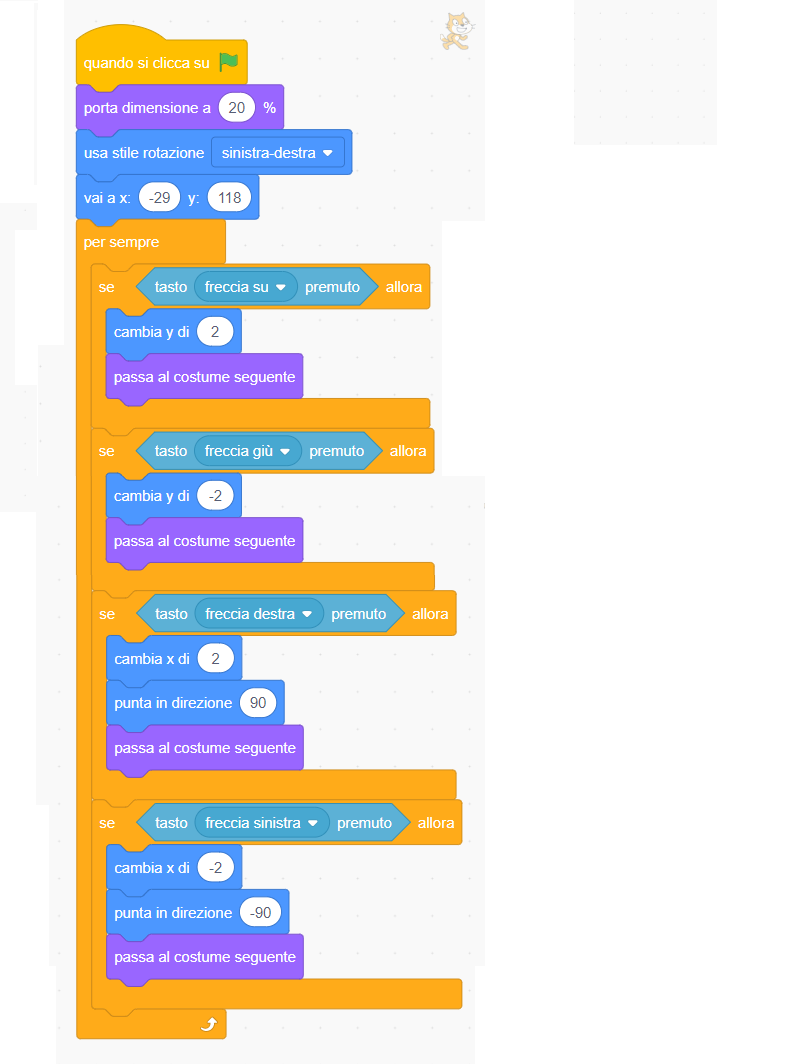
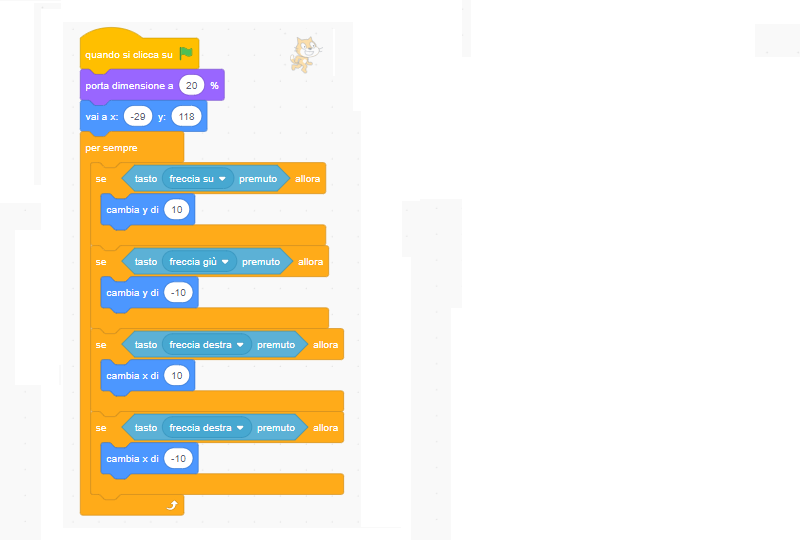
Voglio creare un codice che permetta al giocatore di fare muovere il gattino. Creo il ciclo infinito “per sempre”.
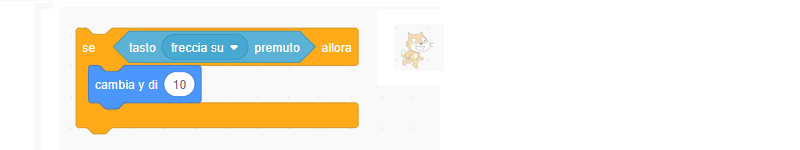
Uso il gruppo “sensori” per associare ai quattro tasti con le freccette → ← ↑ ↓ una azione ben precisa. Ad esempio:
- Per muovere il gattino verso l’alto, dovrò cambiargli la coordinata y di una certa quantità (positiva)
- Per muovere il gattino verso il basso, dovrò cambiargli la coordinata y di una certa quantità (negativa)
- Per muovere il gattino verso destra, dovrò cambiargli la coordinata x di una certa quantità (positiva)
- Per muovere il gattino verso sinistra, dovrò cambiargli la coordinata x di una certa quantità (negativa)

In questo caso il 10 indica il numero di pixel di cui si sposta il gattino. Più è alto il numero inserito, più veloce andrà il gattino. Provo a impostare uno spostamento di 10 pixel, e controllo se la velocità impostata è accettabile, avviando il gioco con la bandierina verde.
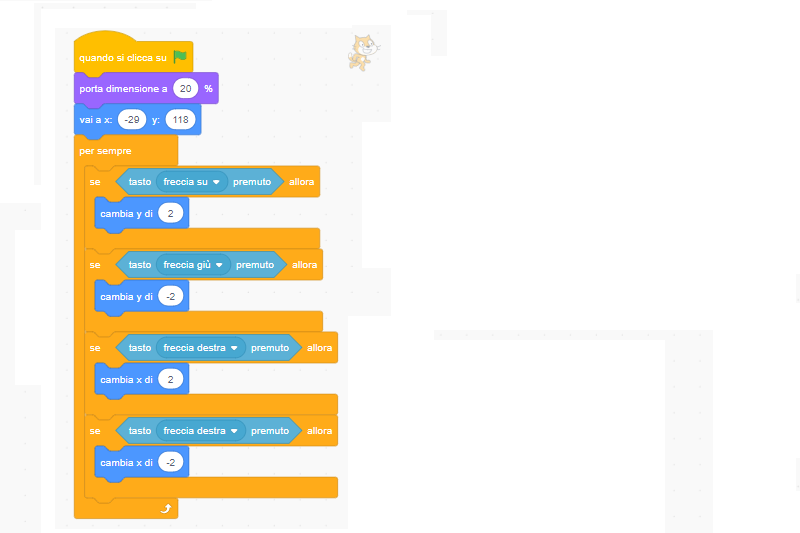
Mi accorgo che è troppo veloce: imposto uno spostamento di 2 pixel, per rallentare il gattino.

4) Aggiungo una animazione al gattino
Ogni volta che il gattino si sposta, per dare l’effetto del gattino che cammina, impongo un cambiamento di costume con il comando “passa al costume seguente” del gruppo “Aspetto“.
Per ottenere un’animazione migliore, possiamo farlo girare a destra e sinistra in base alla direzione in cui sta camminando.
Nel gruppo movimento, scelgo il blocco usa stile di rotazione sinistra-destra: lo metto all’inizio del codice, prima del ciclo infinito “per sempre”.
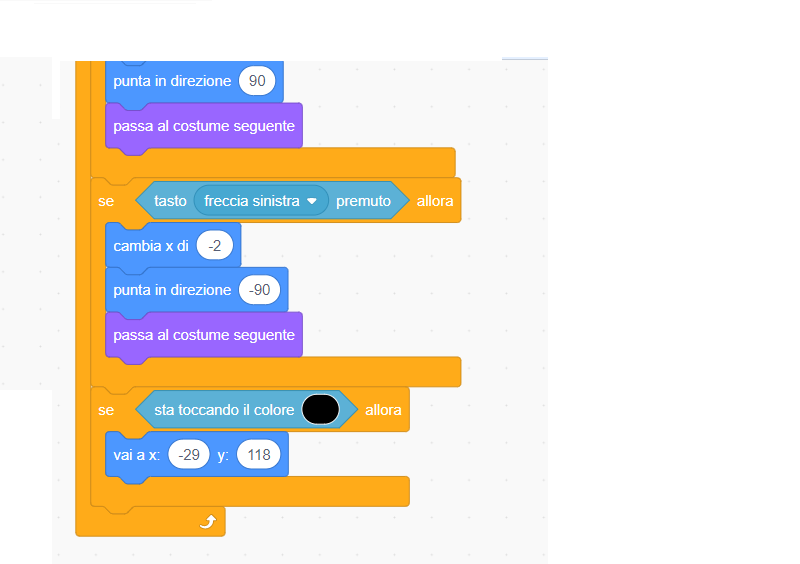
Dal gruppo movimento, definisco anche la direzione in cui deve puntare lo sprite quando premo i tasti freccia destra → e freccia sinistra ←, come illustrato nel codice seguente:
5) Impedisco al gattino di attraversare i muri
Creo un sistema che riporta il gattino al punto di partenza ogni volta che tocca una parete del labirinto, attraverso il blocco “se… allora” del gruppo controllo
5) Aggiungo la possibilità di vincere il gioco
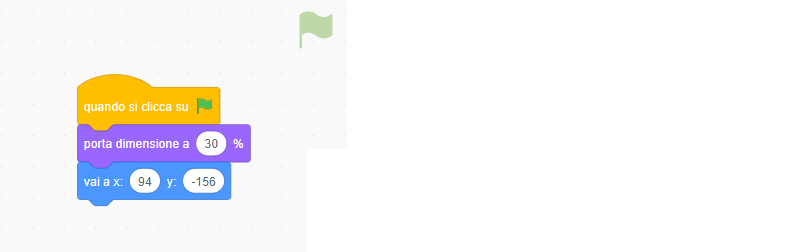
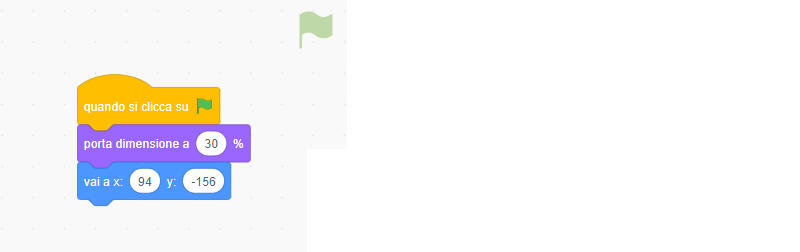
Creiamo un nuovo sprite: una bandierina (green flag). Lo ridimensioniamo e lo inseriamo alla fine del labirinto, nel punto di arrivo. Scriviamo il codice della bandierina cliccando sul relativo sprite.
Ora dobbiamo inserire il codice di controllo che ci avverta quando il gattino è riuscito a toccare la bandierina, e quindi ha vinto.
Clicchiamo nuovamente sullo sprite del gattino e aggiungiamo il blocco “se… allora” in cui useremo il sensore “sta toccando Green Flag”. Se il gattino tocca lo sprite Green Flag, dobbiamo mandare a tutti gli sprite un messaggio che dice che abbiamo vinto. Per farlo uso il blocco “invia a tutti un messaggio” del gruppo situazioni, in cui digitiamo il nuovo messaggio: “win”. Infine, imponiamo che si fermi il gioco con il blocco ferma tutto del gruppo controllo.
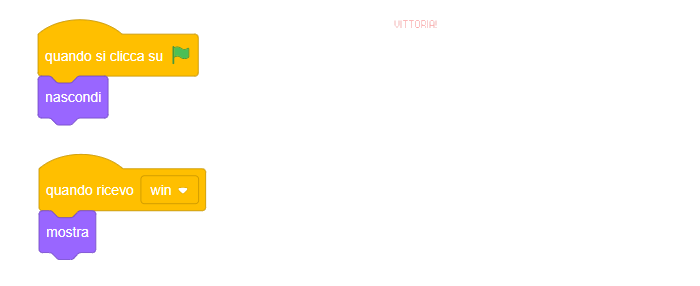
Realizziamo ora un ultimo sprite, con la scritta Vittoria! Vogliamo che questo sprite appaia nel momento in cui il gattino tocca la bandierina verde. Questo sprite a inizio gioco non deve essere visibile, mentre deve comparire quando il gattino tocca la bandierina verde. Attivo lo sprite e scrivo il codice:
Potrebbero interessarti anche:
Scratch Lezioni – Lo stage, gli Sprite, gli scripts, i costumi, i cicli
https://tecnologiaduepuntozero.altervista.org/installare-scratch-3/